Adobe Photoshop memiliki sebuah filter stylize Wind, yaitu efek seperti terkena angin. Efek angin ini bisa kita manipulasi untuk membuat sebuah efek api Photoshop pada teks. Caranya adalah pertama kita rasterize terlebih dahulu teks kita. Kemudian kita terapkan efek Wind 2 atau 3 kali pada teks. Selanjutnya kita gunakan filter Liquify untuk mengatur arah kobaran api ke kiri atau ke kanan. Liquify juga kita gunakan untuk membuat efek api yang lebih besar menggunakan Warp Tool. Sedangkan untuk memberi warna api bisa kita gunakan gradient overlay.
Hasil Akhir.
Berikut langkah-langkah membuat efek api Photoshop:
1. Buat dokumen baru dalam Photoshop dengan menekan tombol Ctrl+N atau dengan memilih "File" kemudian "New". Akan terbuka kotak dialog New. Untuk contoh ini saya akan memberi nama dokumen TeksApi.psd, Width: 800 pixels, Height: 800 pixels dan Resolution: 300 pixels/inch.
2. Isi dokumen baru anda dengan warna hitam. Pilih "Edit" kemudian "Fill". Akan terbuka kotak dialog Fill. Pilih dari drop down menu Use warna Black. Klik tombol OK.
3. Ketik teks pada dokumen anda. Caranya klik icon Horizontal Type Tool pada Toolbox atau cukup tekan tombol keyboard T.
4. Pilih jenis font pada Option Bar yang terletak di bawah menu bar. Untuk tutorial efek teks Photoshop ini saya akan menggunakan jenis font Sylfaen.
Option Bar.
5. Ketik huruf D untuk mereset warna background menjadi putih dan warna foreground menjadi hitam. Kemudian ketik huruf X untuk me-swap warna background menjadi hitam dan warna foreground menjadi putih.
Untuk reset kemudian swap warna, ketik D kemudian ketik X.
6. Klik pada canvas, kemudian ketik teks anda. Setelah selesai mengetik tekan Ctrl+Enter.
Ketik teks anda pada canvas, setelah selesai tekan Ctrl+Enter.
7. Gunakan Free Transform untuk mengatur posisi dan ukuran teks anda pada canvas dengan mengetik Ctrl+T atau menu pilihan "Edit" kemudian "Free Transform". Klik pada garis batas Free Transform kemudian drag untuk memperbesar ukuran teks. Klik di bagian dalam kotak Free Transform kemudian drag untuk memindahkan posisi teks. Setelah selesai mengedit tekan tombol Ctrl+Enter.
Atur teks menggunakan Free Transform.
9. Ubah teks menjadi raster. Caranya pilih menu "Layer", "Rasterize", kemudian "Type". Secara visual tidak akan terlihat perubahan pada teks anda.
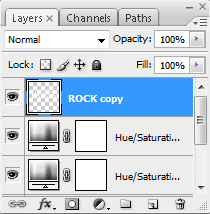
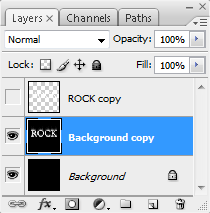
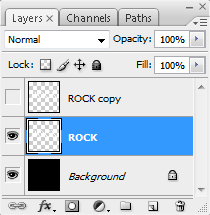
10. Duplikasikan Layer teks anda, pada contoh ini layer ROCK, dengan cara menekan tombol Ctrl+J. Akan terbentuk layer ROCK copy. Kemudian klik icon mata yang berada di sebelah kiri layer ROCK copy untuk mematikan visibility option untuk sementara ini. Klik layer ROCK untuk mengaktifkannya.
Gandakan Layer ROCK menjadi ROCK copy.
11. Rotasi kanvas searah jarum jam. Caranya pilih menu "Image", "Rotate Canvas" kemudian "90 CW".
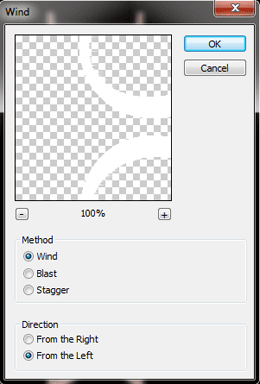
12. Terapkan filter Wind. Caranya pilih menu "Filter", "Stylyze" kemudian "Wind...". Akan muncul kotak dialog Wind. Isikan Method: Wind dan Direction: From the Left.
Kotak dialog Wind.
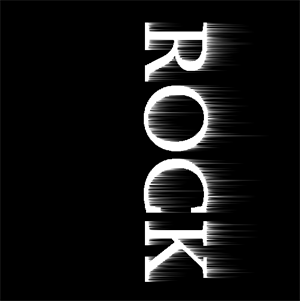
13. Terapkan kembali filter Wind satu atau dua kali agar didapat efek Wind yang baik. Caranya tekan Ctrl+F. Ctrl+F adalah shortcut untuk menerapkan kembali efek yang terakhir kali digunakan.
Efek Wind diterapkan 3 kali pada teks yang telah di-Rasterize.
14. Rotasi teks berlawanan arah jarum jam. Caranya pilih menu "Image", "Rotate Canvas" kemudian "90 CCW".
Rotasi kanvas berlawanan arah jarum jam.
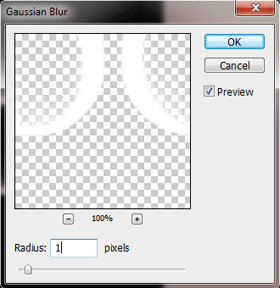
15. Terapkan Gaussian Blur, caranya pilih menu "Filter", "Blur" kemudian "Gaussian Blur...". Akan muncul kotak dialog Gaussian Blur. Isikan Radius sesuai keinginan anda. Kemudian klik tombol OK.
Kotak dialog Gaussian Blur.
16. Klik layer Background kemudian duplikasi dengan cara menekan tombol Ctrl+J.
Duplikasi layer Background.
17. Gabung Layer ROCK (layer teks anda) dengan layer Background copy. Caranya klik pada layer ROCK kemudian pilih menu "Layer", "Merge Down". Atau bisa juga langsung menekan shortcut Ctrl+E.
Merge Down layer teks dengan layer background copy.
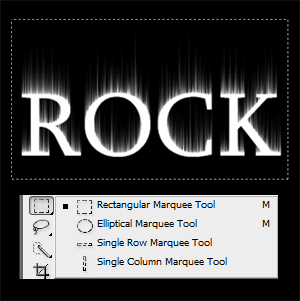
18. Buat seleksi mengelilingi teks menggunakan Rectangular Marquee Tool (M). Kemudian terapkan Filter Liquify. Pilih menu "Filter" kemudian "Liquify" atau menggunakan shortcut Ctrl+Shift+X. Akan muncul kotak dialog Liquify.
Buat seleksi menggunakan Rectangular Marquee Tool (M).
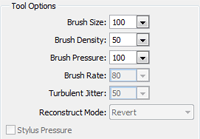
19. Klik icon Forward Warp Tool (W) yang terletak pada pojok kiri atas kotak dialog Liquify. Pada kotak Tool Options di sebelah kanan, pilih Brush Size:100. Klik drag ke kanan atau ke kiri pada efek Wind untuk membentuk gelombang nyala api. Ubah Brush Size ke ukuran yang lebih kecil untuk efek Wind yang berada pada posisi sempit. Untuk membuat efek nyala api yang lebih besar, ubah Brush Size ke ukuran kecil (misal 15). Klik pada bagian atas huruf kemudian drag ke atas berulang-ulang sampai terbentuk nyala api yang lebih besar.
Tool Options pada kotak dialog Liquify.
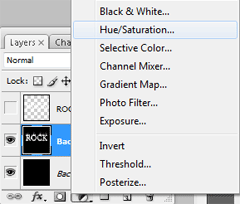
20. Tambahkan Hue/Saturation. Klik icon adjustment layer yang terletak di bagian bawah layer palette kemudian pilih Hue/Saturation.
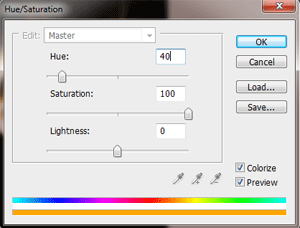
21. Buat lagi Hue/Saturation. Kali ini checkbox Colorize jangan dicentang. Isikan Hue = -15. Biarkan yang lainnya tetap 0.
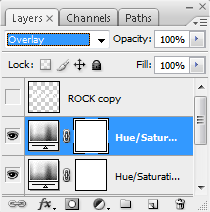
22. Ubah Blend Mode dari normal ke overlay.
Ubah Blend Mode ke Overlay.
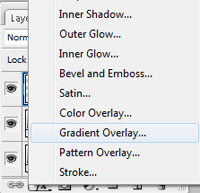
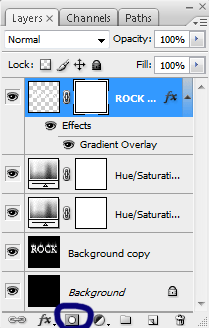
23. Klik icon mata di sebelah layer ROCK copy kemudian tambahkan gradient overlay dengan cara mengklik icon fx di bawah layer palette kemudian pilih Gradient overlay...Akan muncul kotak dialog Layer Style.
Klik icon mata pada layer ROCK copy untuk mengaktifkan visibility Options.
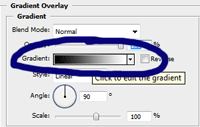
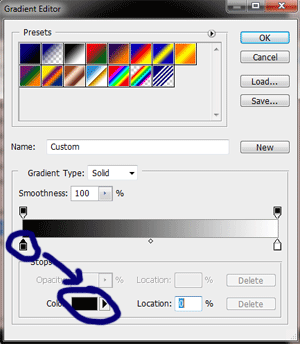
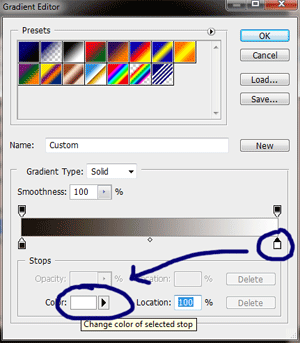
24. Pilih warna gradient yang menyerupai warna kobaran api dengan cara mengklik pada pertengahan kolom. Akan muncul kotak dialog Gradient Editor. Klik pada slider kiri gradient kemudian klik color. Akan muncul kotak dialog color picker. Pilih warna untuk slider kiri gradient. Lakukan hal sama untuk slider kanan gradient.
25. Setelah menerapkan gradient overlay, terlihat teks dengan kobaran api seperti terpisah. Kita akan merapihkannya dengan brush dan move tool. Tambahkan layer mask pada layer ROCK copy.
Tambahkan layer mask pada layer ROCK copy.
26. Klik icon Brush Tool (B) kemudian tekan huruf D untuk mengatur warna ke default. Kemudian tekan tombol X untuk mengatur warna foreground ke warna hitam. Klik kemudian drag pada batas antara font di atas dengan api agar tampak menyatu.
27. Terakhir klik icon Move Tool (V). Kemudian tekan tanda panah bawah dua kali agar batas font bagian bawah dengan kobaran api terlihat menyatu. Berikut ini hasilnya.
Hasil akhir efek api photoshop pada teks.





























mantab mas ilmunya.... mohon bimbingannya terimakasih.....
BalasHapusTerima kasih sudah mau berkunjung. Selamat mencoba semoga bermanfaat :)
Hapusterima kasih ilmunya gan,, sangar membantu saya yang sedang belahar photoshop, terima kasih banyak....
BalasHapusTerima kasih sudah mau berkunjung. Selamat mencoba semoga bermanfaat :)
Hapus