Cara pertama, menggunakan Pen Tool, klik kanvas untuk membuat anchor point.
Kemudian buat anchor point kedua dengan cara mengklik kanvas dan drag mouse tanpa melepaskan mouse.
Dengan cara ini akan terbentuk dua anchor point dan sebuah garis tangent.
Garis tangent ini akan mempengaruhi anchor point berikutnya yang akan anda buat.
Bagi sebagian orang ini merupakan cara cepat menggunakan Pen Tool.
Ada cara kedua menggunakan Pen Tool yang akan dijelaskan berikut ini.
Jika anda masih bingung dengan cara diatas, silahkan ikuti langkah-langkah berikut!
1. Buat Dokumen Baru
Pilih File>Open, beri nama dokumen kemudian klik OK. Sumber feature image untuk tutorial Photoshop ini diambil dari situs www.morguefile.com.
2. Klik Icon Pen Tool Pada Tool Panel
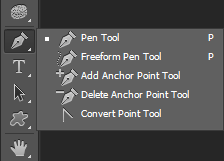
Selanjutnya klik icon Pen Tool (P) pada Tool panel. Jika anda tidak menemukan Pen Tool, klik kanan icon diatas icon Text (T) untuk menampilkan icon-icon lainnya.
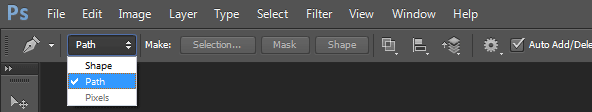
3. Pilih Path Pada Option Bar
Kita akan membuat path jadi pilih Path pada option bar.
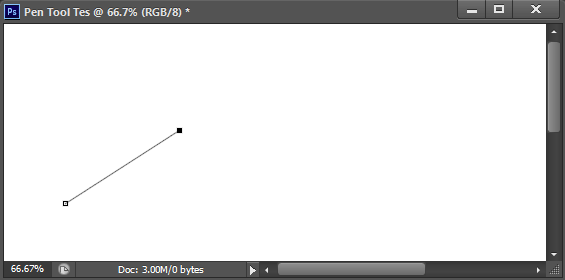
4. Buat Dua Anchor Point
Klik kanvas dua kali seperti pada gambar untuk membuat garis lurus. Setiap kali anda mengklik, anda membuat sebuah anchor point.
Pada gambar, kita membuat dua anchor point.
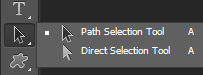
5. Geser Path
Jika ingin menggeser path yang sudah kita buat, klik icon Path Selection Tool (A) kemudian klik dan drag path ke arah yang kita inginkan.
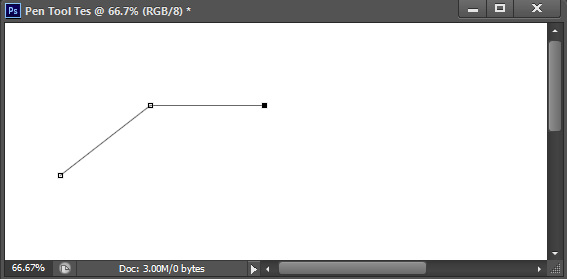
6. Buat Garis Lurus
Kita bisa membuat garis lurus, caranya klik sambil menekan tombol Shift. Sekarang buat anchor point ketiga.
Sambil menekan tombol Shift, klik kanvas untuk membentuk garis lurus.
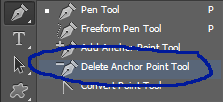
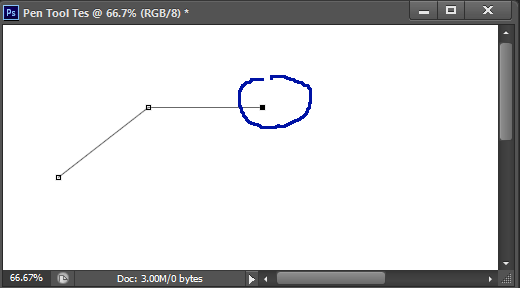
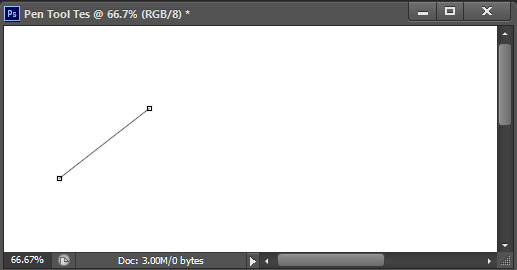
7. Delete Anchor point
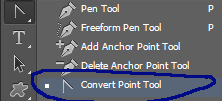
Untuk menghapus anchor point yang telah kita buat, klik kanan icon Pen Tool pada Tool panel untuk menampilkan icon-icon lainnya. Klik Delete Anchor Point Tool.
Untuk menghapus anchor point, klik ujung anchor point maka anchor point tersebut akan terhapus.
8. Convert Point Tool
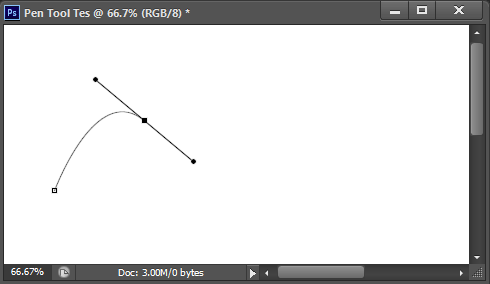
Untuk memodifikasi path menjadi bentuk kurva kita bisa menggunakan Convert Point Tool. Klik kanan icon Pen Tool kemudian klik Convert Point Tool.
Klik salah satu anchor point kemudian gerakan mouse ke arah tertentu.
Anchor point akan berubah menjadi bentuk kurva.
Dan anda akan melihat sebuah garis bantu yang dinamakan garis Tangent.
9. Geser Anchor Point
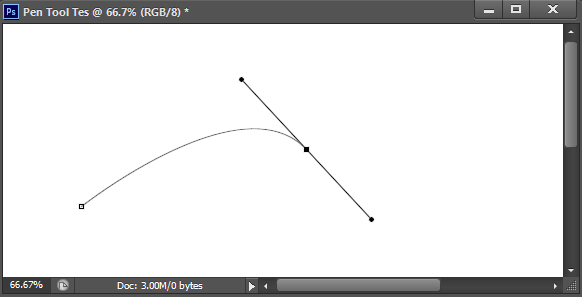
Untuk menggeser anchor point, sambil menekan tombol Ctrl, klik Anchor point kemudian drag. Anda akan melihat anchor point bergeser dan bentuk kurva berubah.
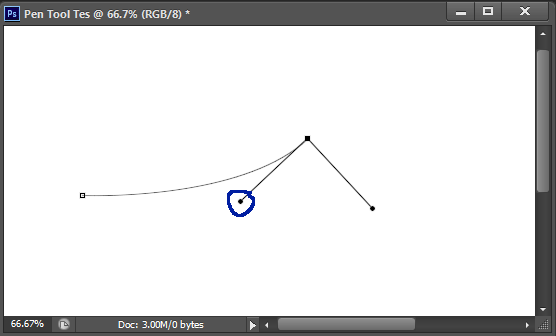
10. Drag Tangent
Sekarang coba klik ujung garis tangent kemudian drag ke arah tertentu. Ini akan memotong garis tangent menjadi dua dan mengubah bentuk kurva.
Sekian penjelasan Tutorial dasar menggunakan Pen Tool.
Anda bisa menggunakan cara pertama atau cara kedua tergantung kebiasaan dan kemahiran anda.
Anda bisa menggunakan cara pertama atau cara kedua tergantung kebiasaan dan kemahiran anda.















Masih kurang ngerti gimana cara mengatur kurvanya agar sesuai keinginan.. X_x
BalasHapusseleksi pake pen tool susahnya saat bikin lengkung. saya jg blum ahli, butuh latihan
HapusBingung kalo make cs6. cs1 bs bwt kurva-nya. cs6 nggak mudeng. >_<
BalasHapusMohon maaf jika tutorialnya membingungkan :)
Hapusterimakasih infonya
BalasHapusTerima kasih sudah berkunjung. Semoga bermanfaat :)
Hapusterkadang garisnya putus2, itu gmana ? saya pakek cs 2..
BalasHapusGaris putus2 gimana? Susah jelasinnya kalo gak liat langsung.
HapusLengkunganya/kurvanya selalu berubah ubah setiap buat titik...jadi klo buat gambar g pernah mpe selesai...,saya pake potoshop 7
BalasHapuspake cara yang biasa aja, untuk membuat lengkungan, klik terus drag.
Hapusmakasih tutorialnya
BalasHapusTerima kasih sudah berkunjung. Semoga bermanfaat :)
Hapusthnks tutorial nya
BalasHapusTerima kasih sudah berkunjung. Semoga bermanfaat :)
Hapusinfonya sangat membantu
BalasHapusTerima kasih sudah berkunjung. Semoga bermanfaat :)
HapusMakasih atas tutorialnya gan...
BalasHapusBagi yang berminat belajar desain grafis bisa dilihat di situs berikut ini Kursus Desain Grafis
Terima kasih sudah berkunjung. Semoga bermanfaat :)
Hapuskagak nyambung perintah ma praktek
BalasHapusMohon maaf tutorialnya kurang berkenan. Terima kasih sudah berkunjung. Semoga bermanfaat :)
HapusMakasih penjelasannya Gan, sangat membantu ..
BalasHapusTerima kasih sudah berkunjung. Semoga bermanfaat :)
HapusThank You :)
BalasHapusTerima kasih sudah berkunjung. Selamat mencoba. Semoga bermanfaat :)
Hapussy gk pernah gunakan tool ini lg krn ribet, jadi langsung freestyle sj dgn mouse pen gan
BalasHapusYa gan. kalo pake mouse pen lebih enak freestyle
Hapus